
许久未见,这次依旧带来图标的案例,一起往下看看吧!


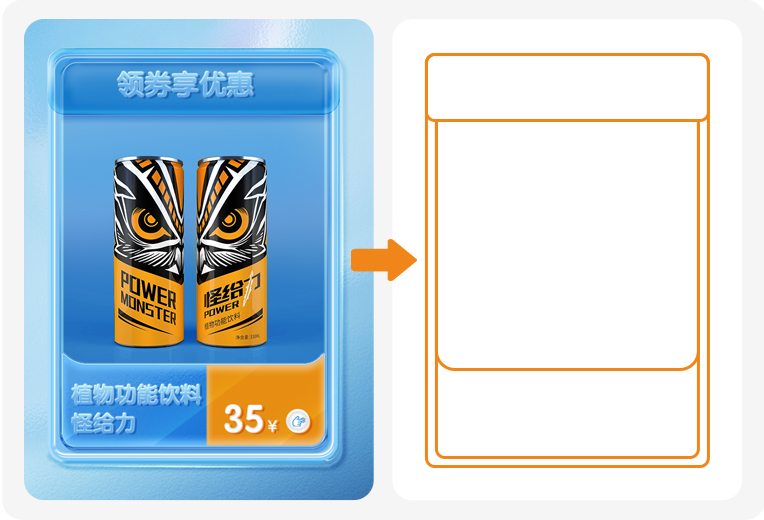
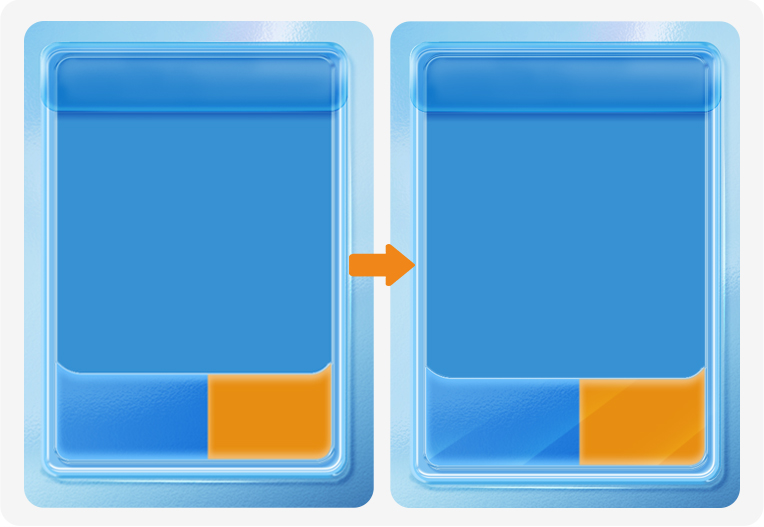
首先分析框架结构,便于后期制作


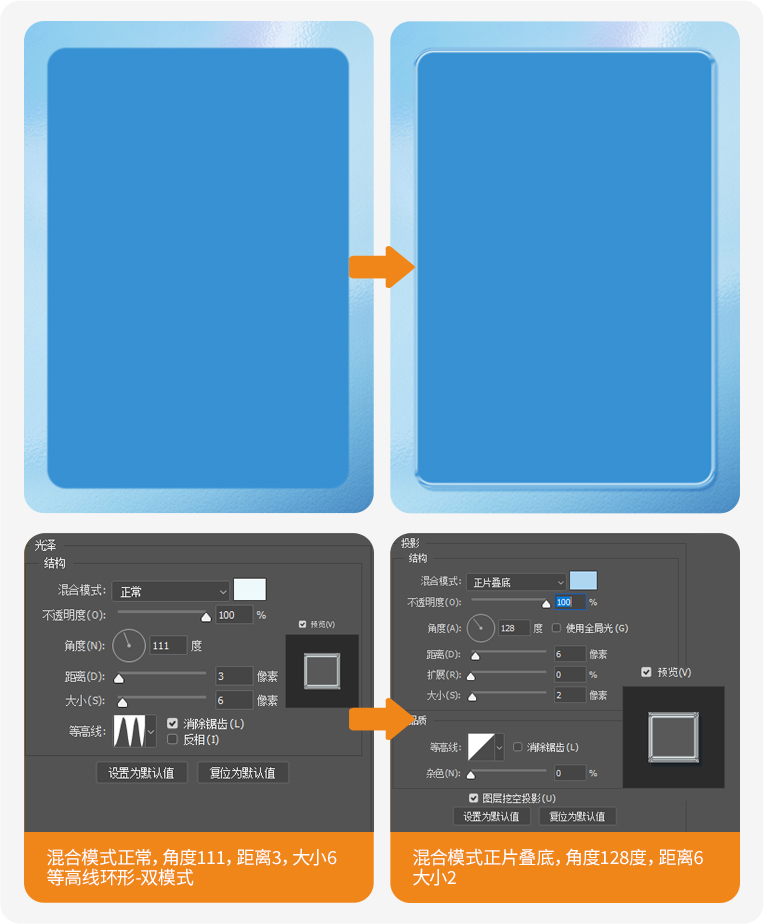
01.矩形工具绘制圆角矩形(蓝色)双击添加图层样式-光泽-投影

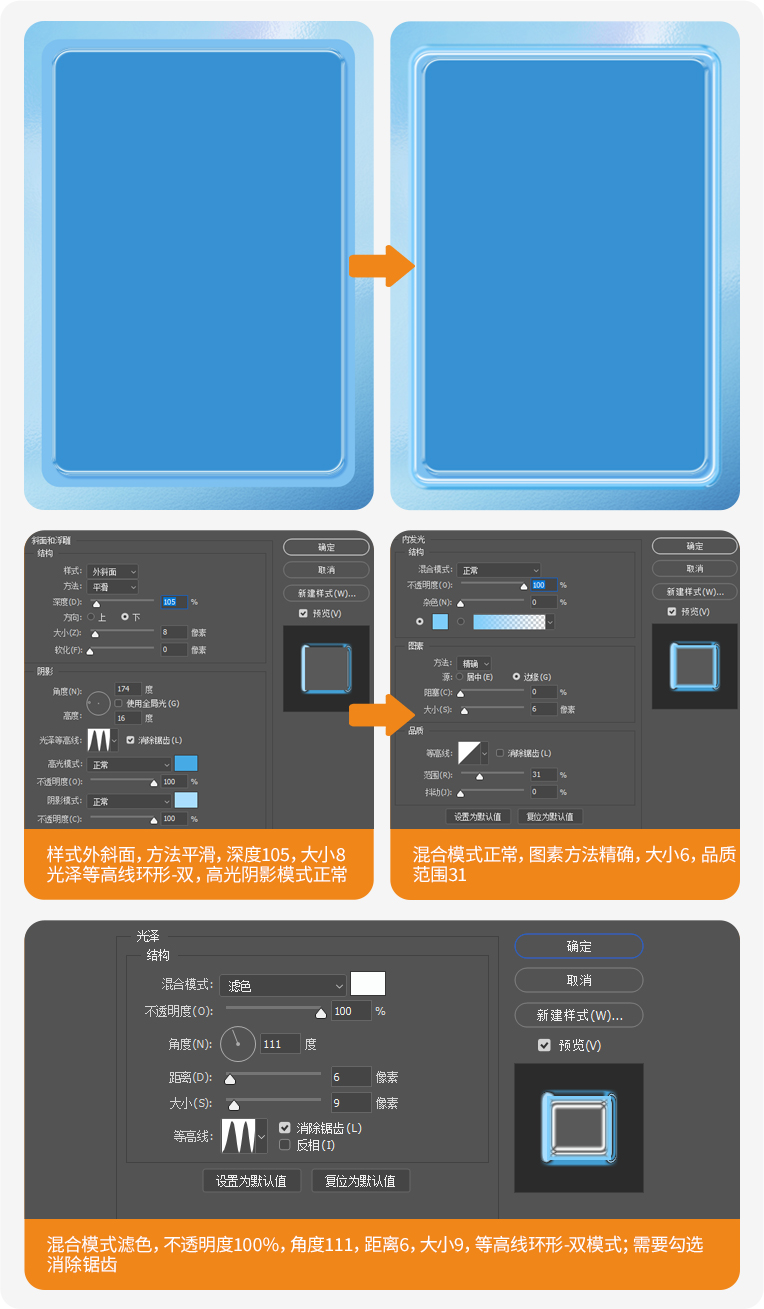
02.再绘制一个稍大的圆角矩形(淡蓝色)置于底层,双击添加图层样式-斜面浮雕-内发光-光泽

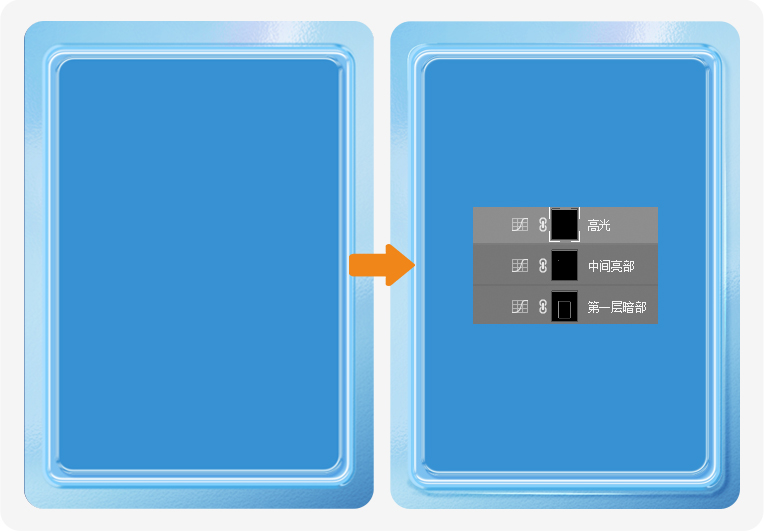
03.利用曲线给矩形边缘增加质感;第一层曲线压暗做暗部,选中曲线蒙版ctrl+i反向,选中矩形图层,按住ctrl键并鼠标单击调出选区,切换m矩形工具将选区往右下移动2-3像素填充白色,适当过渡即可完成暗部效果,中间亮部和高光同理制作

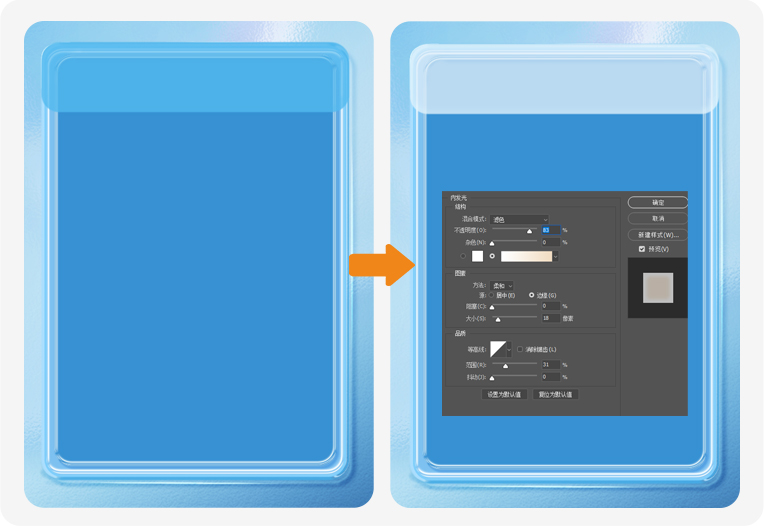
04.绘制上方圆角矩形(蓝色)双击添加图层样式-内发光(内发光调整数值:混合模式滤色,不透明度83%,图素方法柔和,源边缘,大小18,品质范围31%)

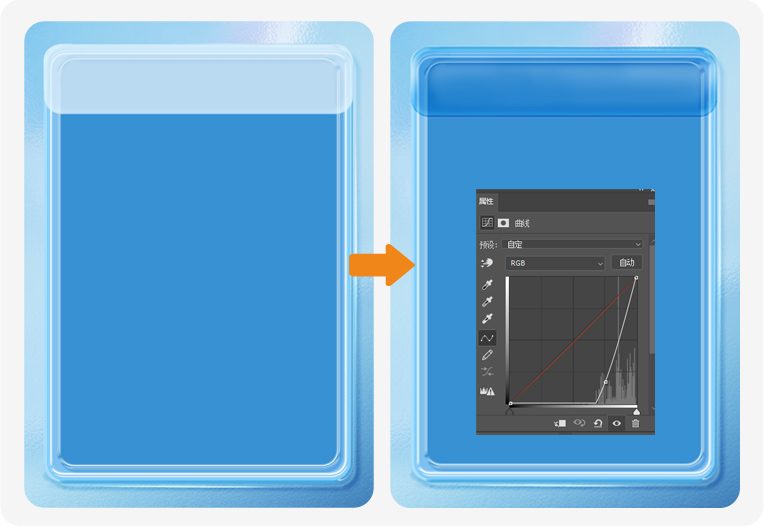
05.利用曲线压暗,让上方圆角矩形颜色过渡更柔和

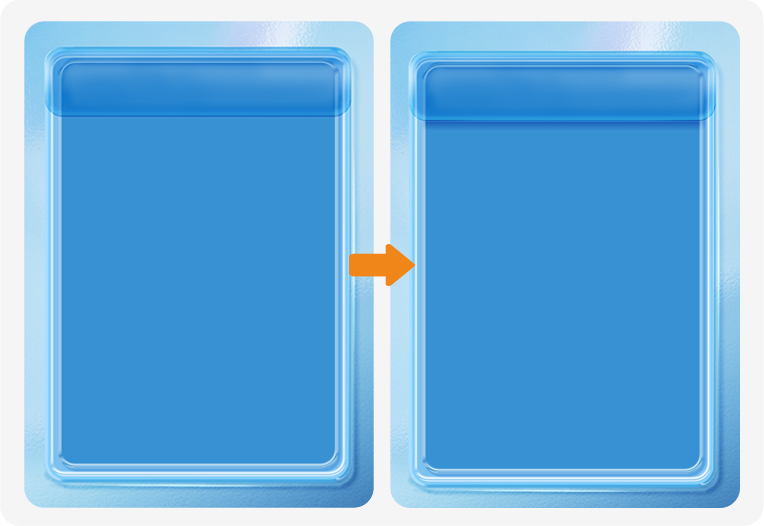
06.再给上方圆角矩形添加投影和内阴影即可

07.绘制下方矩形,双击添加图层样式-斜面浮雕-描边-内阴影

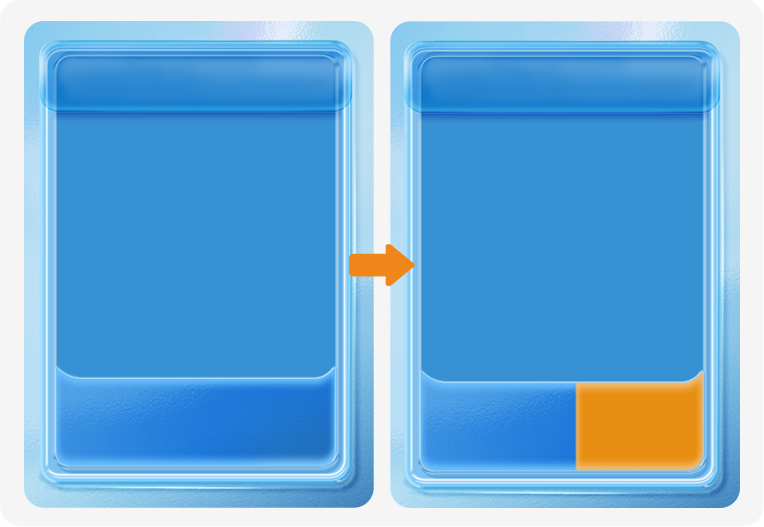
08.叠加纹理(海洋波纹)并绘制矩形(橙色)置于右侧,便于后面添加信息作为分割

09.利用曲线提亮,选择曲面蒙版ctrl+i反向,用套索工具勾勒高光位置,配合画笔工具擦拭

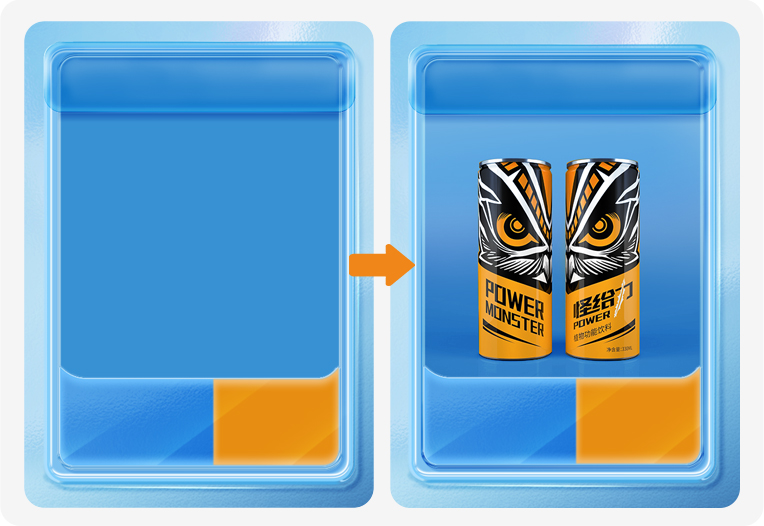
10.将产品置于矩形框内

11.添加对应文案,并给文案添加图层样式-斜面浮雕-描边-投影





话不多说,我们再接再厉

老规矩,依旧是先分析框架结构


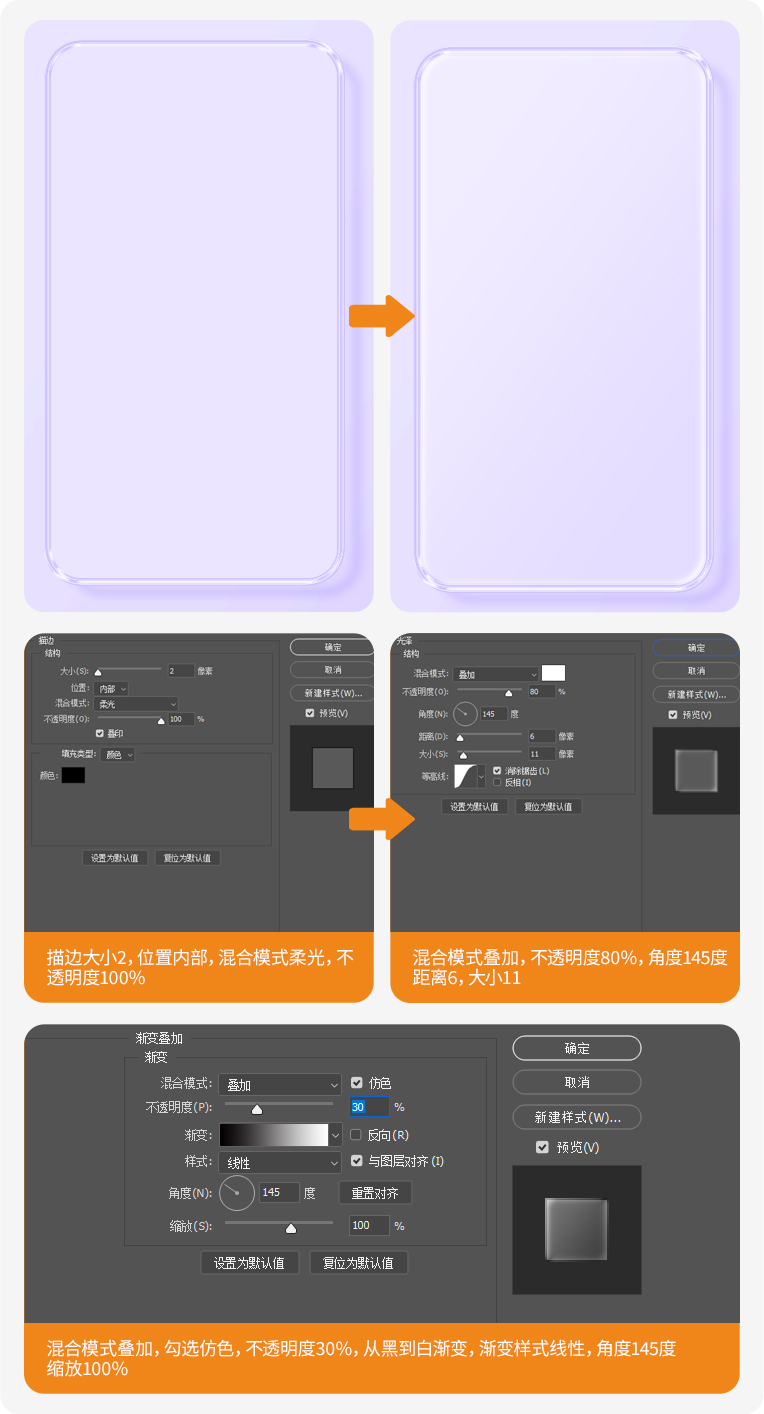
01.矩形工具绘制圆角矩形(淡紫色)双击添加图层样式-斜面浮雕-描边-投影

02.复制第一层矩形,双击添加图层样式-描边-光泽-渐变叠加

03.将对应文案内容编辑上,双击添加图层样式-斜面浮雕-描边-渐变叠加-投影;10和圆角矩形按钮可以多复制一层加强质感(不同层级文案具体图层样式数值进行微调即可)

04.曲线工具提亮,选中曲线蒙版ctrl+i反向,钢笔工具勾勒高光位置,配合画笔工具将高光位置擦拭出来即可


一起来看看最终效果吧


加油努力,接着往下干~

老规矩,依旧是先分析框架结构


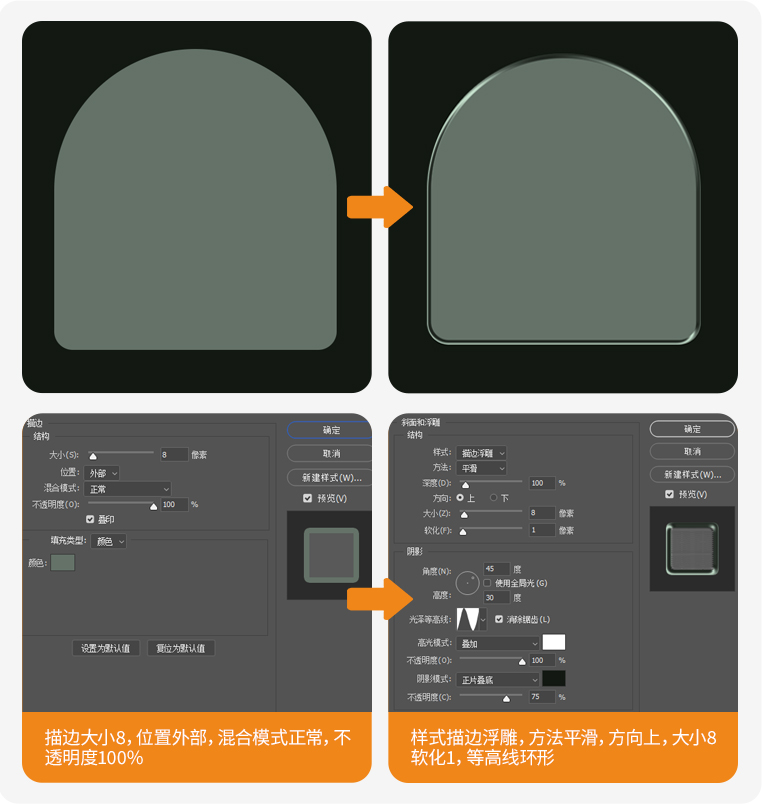
01.矩形工具绘制形状,双击添加图层样式-描边-斜面浮雕

02.将矩形复制一层,双击添加图层样式-描边-斜面浮雕-渐变叠加

03.将产品图置于框内

04.将文案信息编排上

05.先给所有文字添加质感,双击添加图层样式-渐变叠加-描边(具体数值可以根据文案不同层级进行微调即可)

06.接下来给按钮增添质感,先绘制曲形剪切进去圆角矩形,填充一个比底色稍浅的颜色

07.将纹理(纹理细腻即可)剪切进去按钮形状内,图层模式改为叠加,不透明度20%

08.再双击圆角矩形添加图层样式-描边-斜面浮雕-渐变叠加

09.再复制一层矩形,双击添加图层样式-描边,斜面浮雕,再次增强按钮的质感

10.再给2个圆角矩形(产品底框和按钮)添加外发光(混合模式叠加,颜色白色,图素方法柔和大小80,品质范围50%


一起来看看最终效果吧


看到这里后,有兴趣的小伙伴赶紧动手试试吧~其实你会发现,部分质感我们调试好效果之后,在后面是可以多次循环使用的,能更快的提升效率;但是注意具体数值颜色都是根据自身实际情况调整哦,我上方的数值仅供参考~今天先到这里啦~我们下次再见~










全部评论()