
承蒙大家的厚爱,这次依旧带来图标的案例,一起往下看看吧!


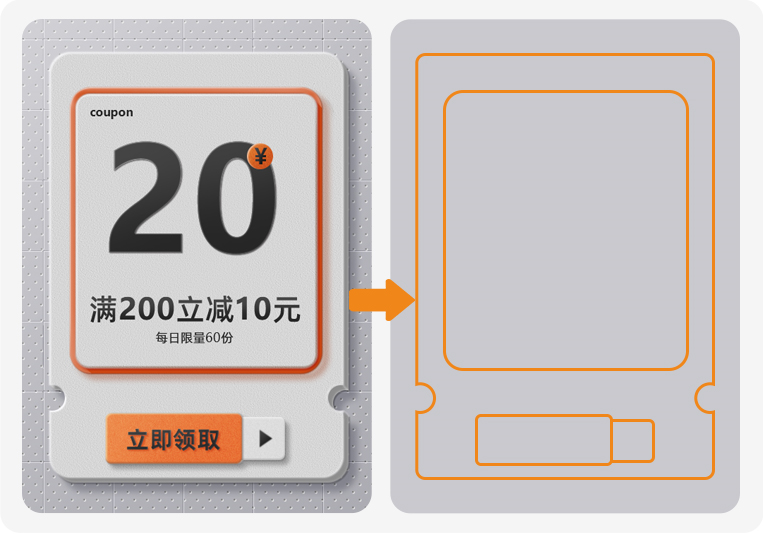
首先登场的是灰色科技效果图标,先用矩形工具绘制出图标大体框架


01.先来制作底框效果,双击图层添加图层样式-投影,这里做2层投影,让投影更有层次(图层样式效果后面带加号都是可以再次复制的哦)

02.将制作好的底板效果复制一层,填充颜色改浅;选中右边和下面的锚点往内移动5个像素,形成前后叠压的效果;再双击添加图层样式-内阴影

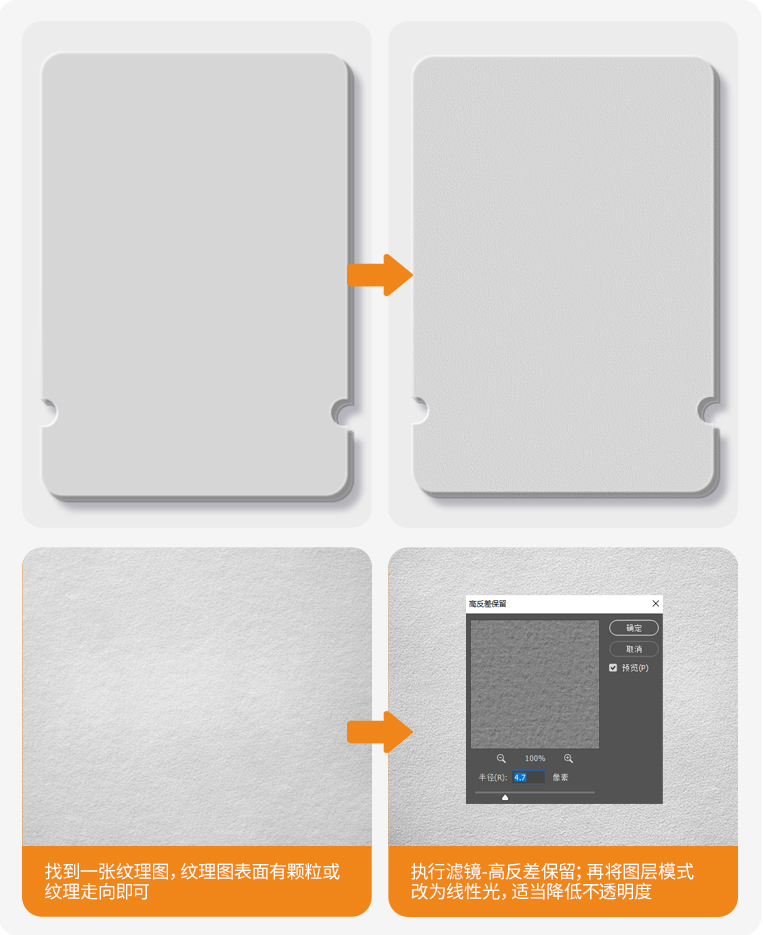
03.找张纹理图剪切进底框内增添质感细节,可以利用高反差保留增强纹理质感

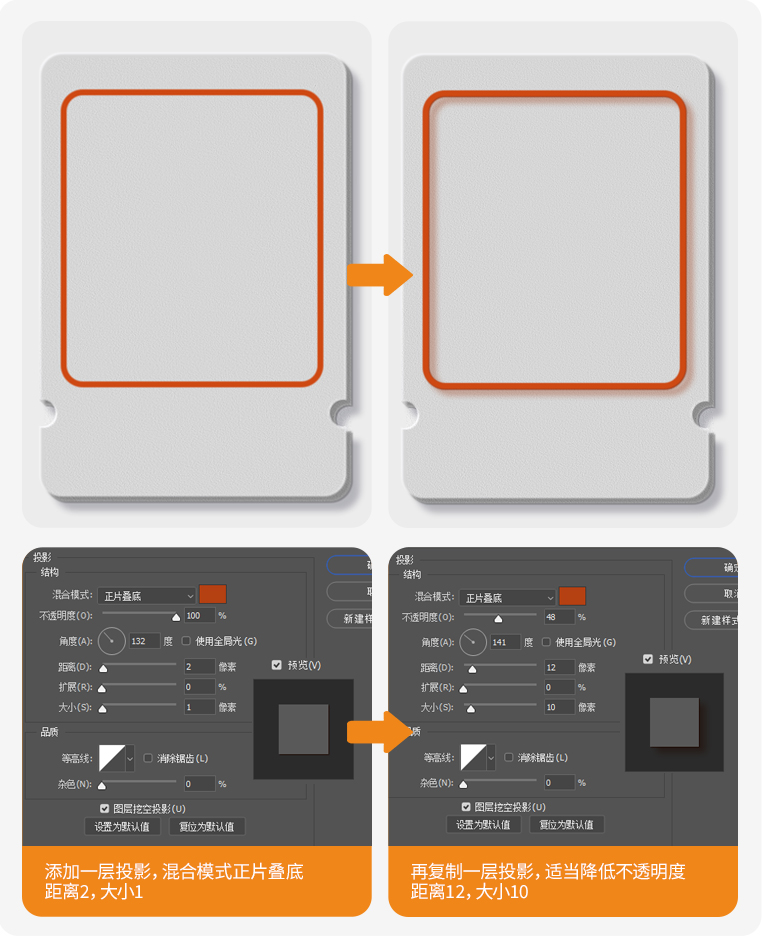
04.绘制一个圆角矩形,取消填充,改为描边(描边数值8,颜色橘色)再双击添加图层样式-投影,依旧可以添加2层投影

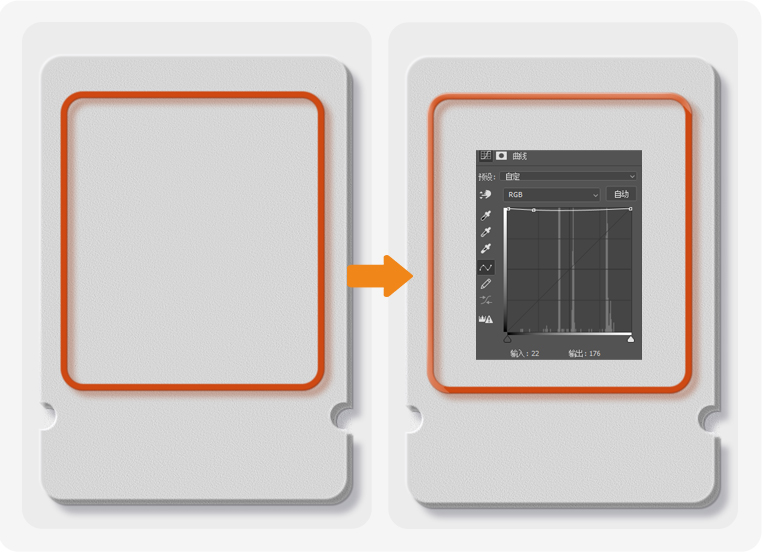
05.添加一个曲线提亮并剪切进去,用于制作左边高光部分,根据实际情况适当降低不透明度;右边不需要高光的部分利用选区工具,选中后在蒙版里填充黑色隐藏即可

06.在描边框内绘制矩形,填充背景的灰色;并双击图层添加图层样式-投影,使之更加立体

07.将最底部的纹理,复制一份剪切进去,增添细节

08.新建2个曲线分别提亮和压暗,亮部控制左边的高光,暗部控制右边的暗部;对应在曲线蒙版里面进行擦拭即可

09.将上方的标题文案信息编排好后,置入上方框内;文案也可以适当加一点投影

10.接下来绘制立即领取模块,用矩形绘制2个形状,修改颜色和大小,适当给一点圆角

11.选中矩形双击添加图层样式-投影,让矩形更加立体(小矩形的投影颜色需要浅,范围小)

12.将文案编排上,给文案加点投影,即可完成效果





话不多说,我们再接再厉

接着我们制作一款拟物风(日历)的优惠样式,老规矩,先绘制大体框架


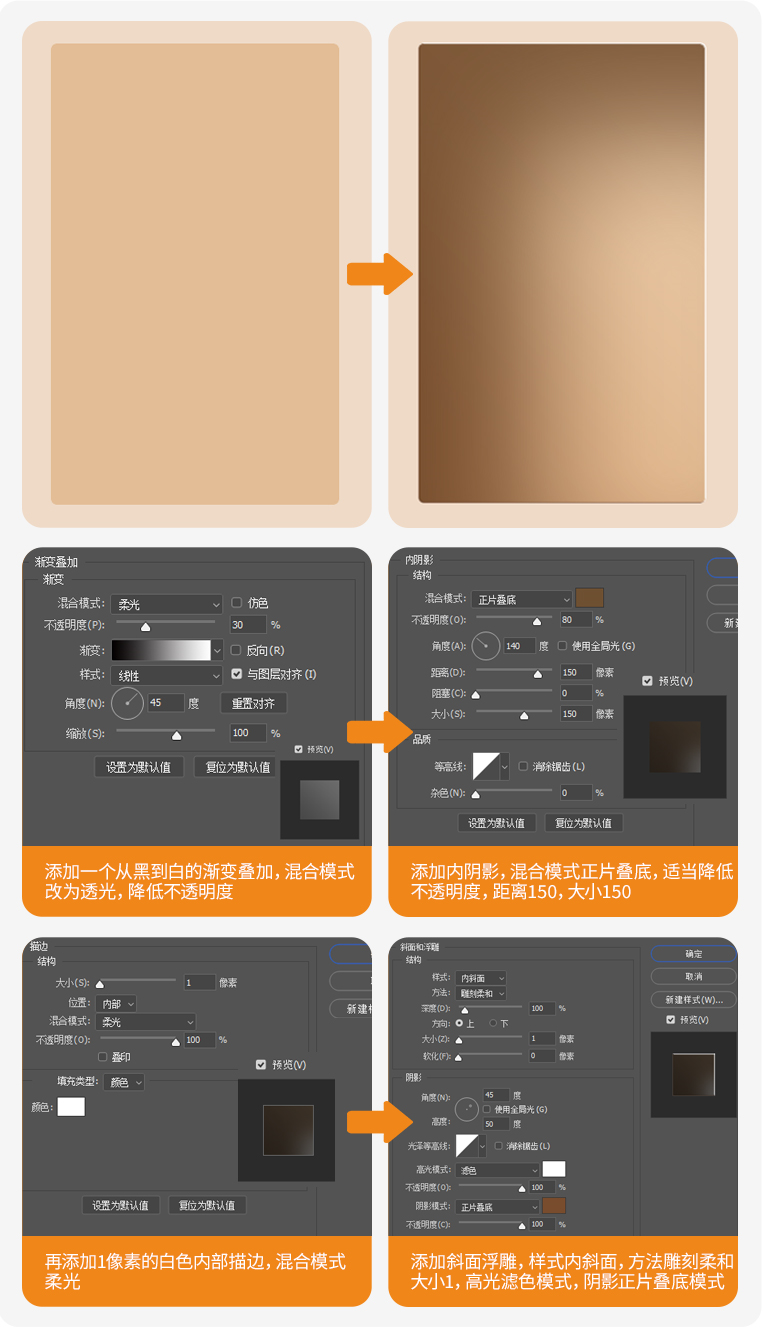
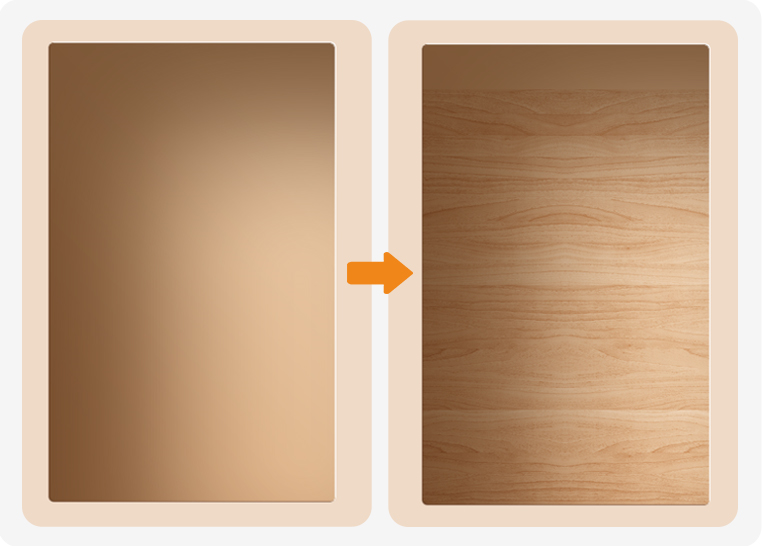
01.绘制一个矩形,填充米黄色,双击添加图层样式-渐变叠加-内阴影-描边-斜面浮雕

02.找一张木纹贴图并剪切进去,混合模式改为柔光

03.再给底框添加一个投影,让他更加立体

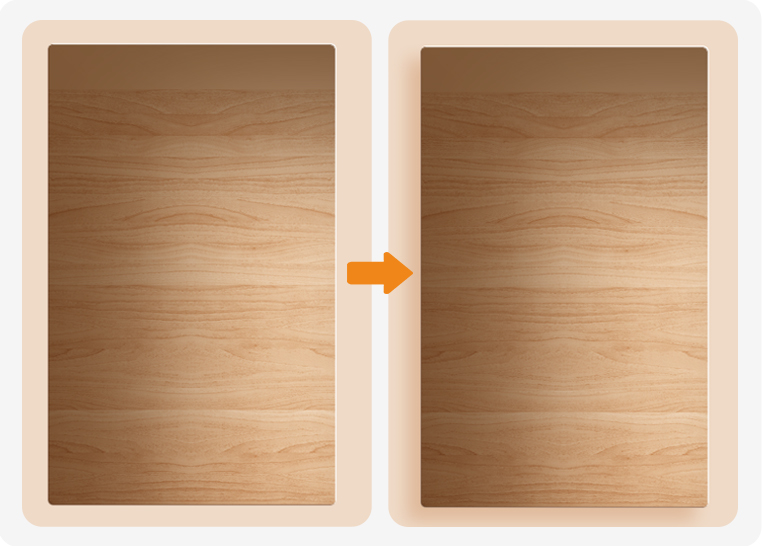
04.绘制上方标题模块,适当给一点圆角

05.选中图层添加图层样式-斜面浮雕-描边-渐变叠加,再叠加一个木纹效果进去即可

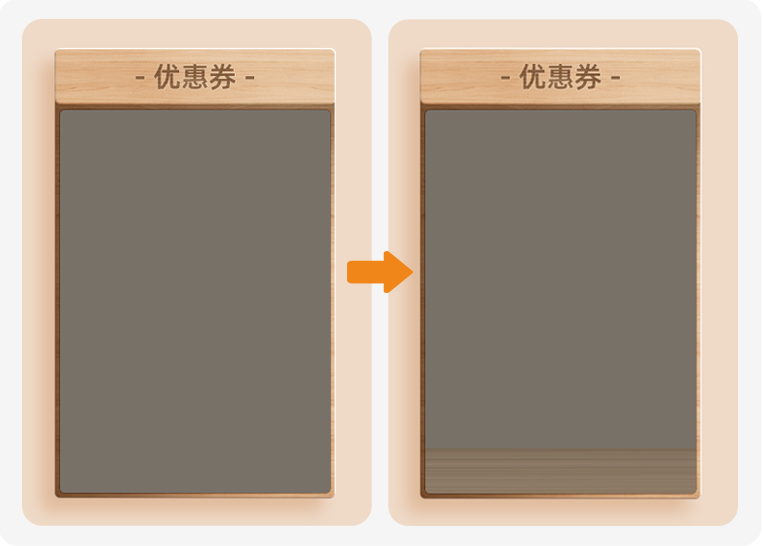
06.绘制一个矩形,给一点圆角,和1像素的描边,作为下方模块

07.再添加一张木纹纹理剪切进去,位于底部备用

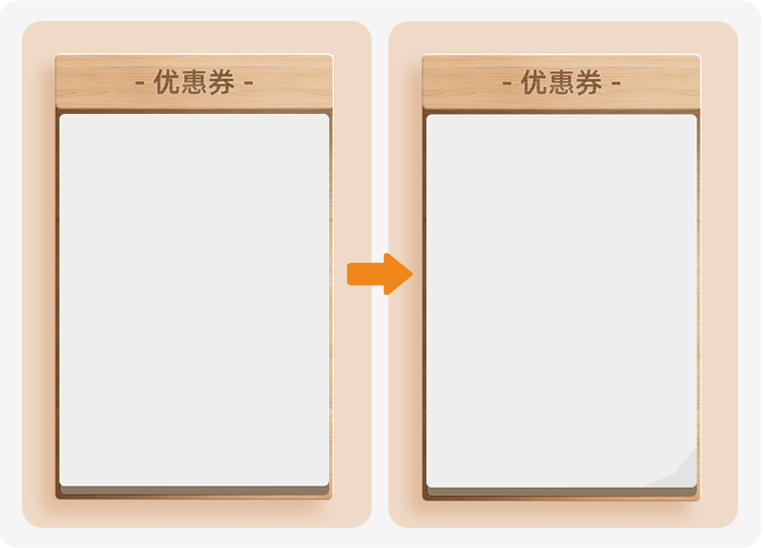
08.绘制一个圆角矩形,填充白色

09.右下角用钢笔工具勾勒一个小角,准备做卷角效果,勾勒出来的小娇改个颜色便于区分

10.钢笔工具绘制卷角形状,并双击添加图层样式-斜面浮雕-渐变叠加

11.新建空白图层置于卷角下方,用黑白渐变绘制卷角的投影

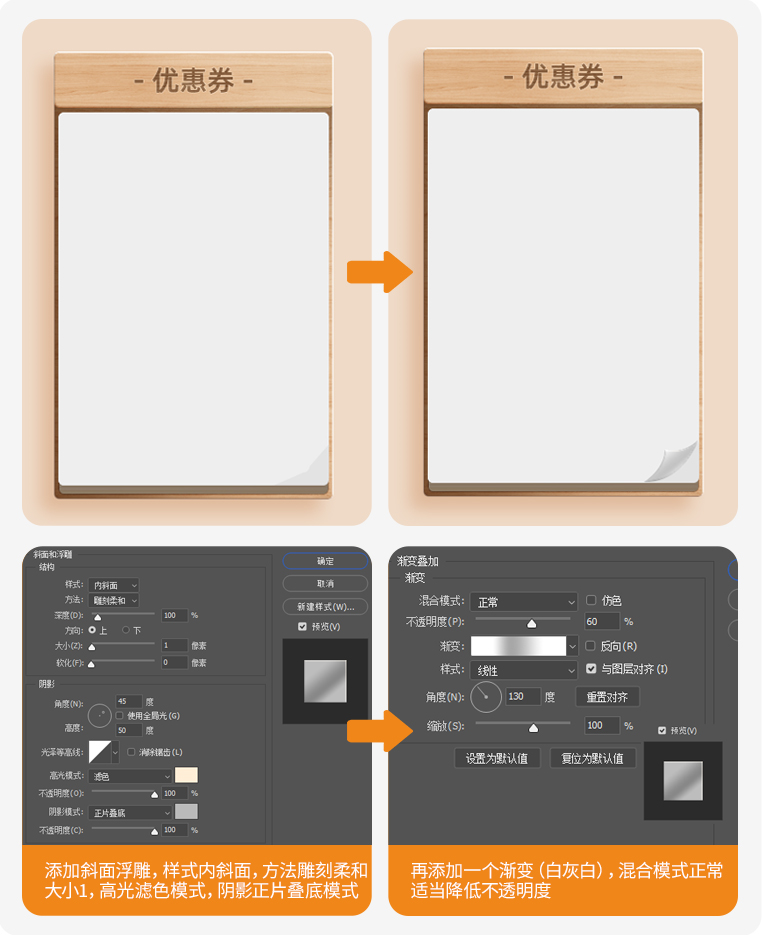
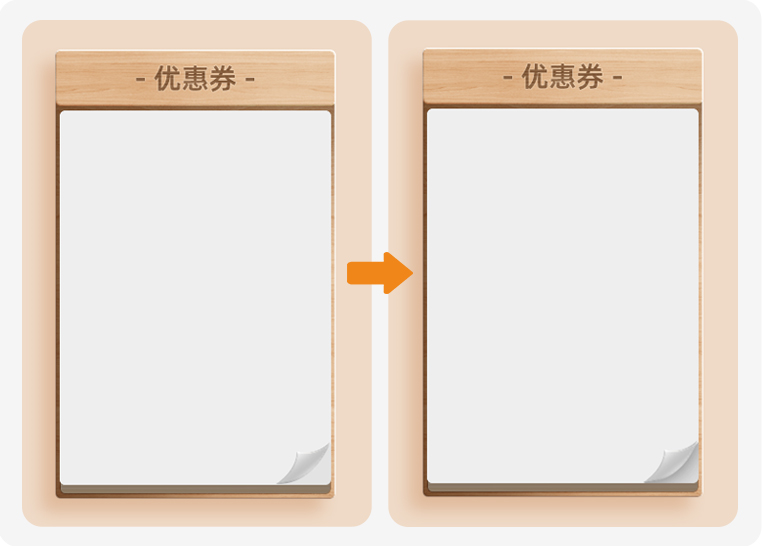
12.给白色的圆角矩形添加图层样式-斜面浮雕-渐变叠加,钢笔勾勒出来的小角区域也要添加上哦

13.将文案编排好置于版面中

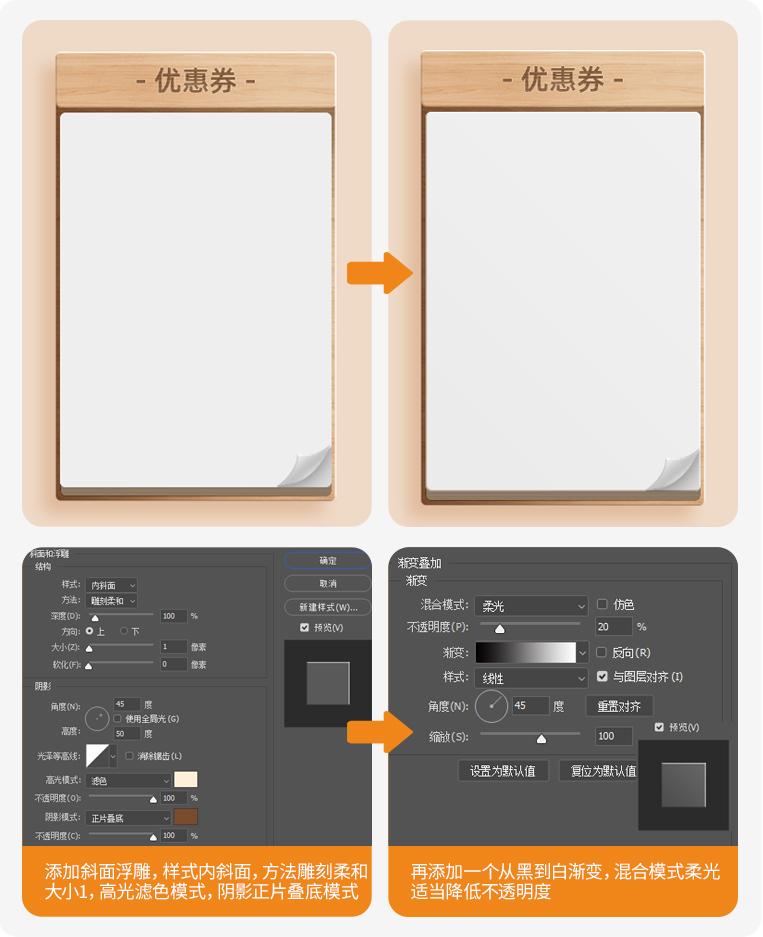
14.添加一张纸张纹理置于上方 ,图层混合模式改为柔光,适当降低不透明度

15.用形状工具绘制卡环形态,填充不同颜色区分不同面积

16.给卡环添加质感,选中上方的圆形双击添加图层样式-斜面浮雕-描边-投影,中间竖向管道也是添加斜面浮雕,下方的圆形可以不加,将颜色改深作为下方暗面即可

17.将调整好的卡环复制一份置于右侧


一起来看看最终效果吧


加油努力,接着往下干~

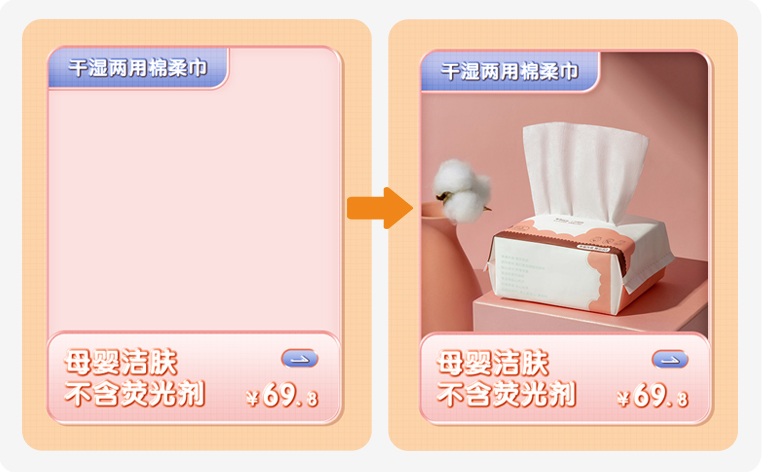
最后登场的是一款母婴主体的图标样式,老规矩,先拆分框架


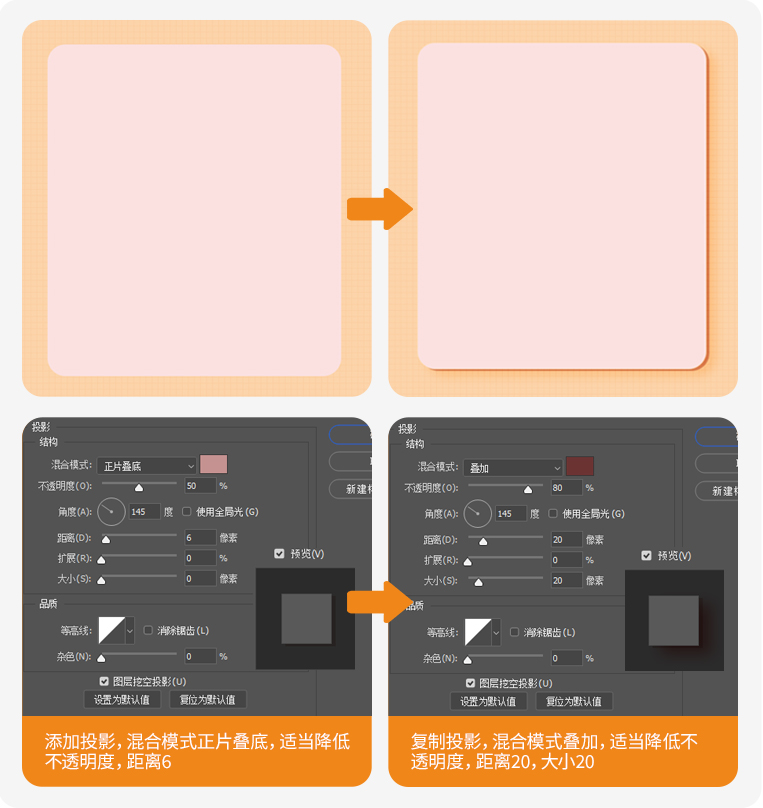
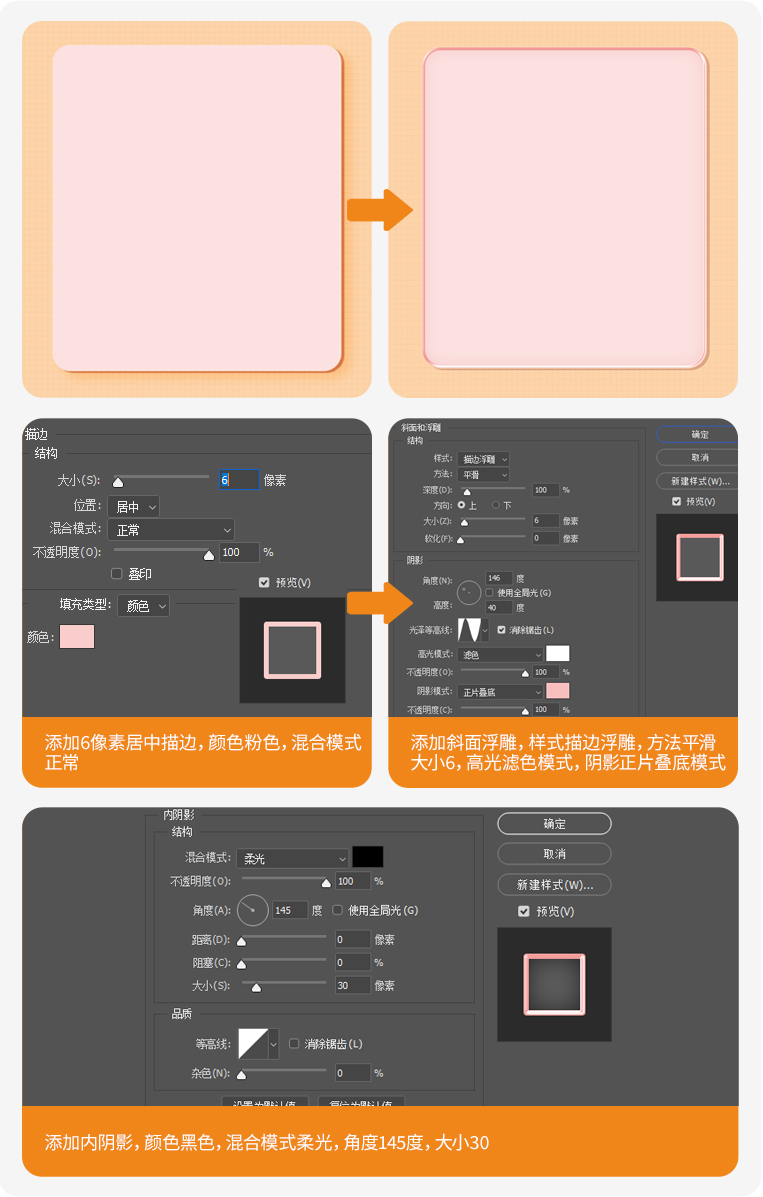
01.绘制圆角矩形,双击添加图层样式-投影,老规矩,投影添加2层

02.再添加斜面浮雕-描边-内阴影,增强质感

03.绘制下方的圆角矩形,拷贝底框的图层样式进行粘贴即可得到下方效果,渐变叠加的颜色可以改为粉色系列,和整体更加融洽

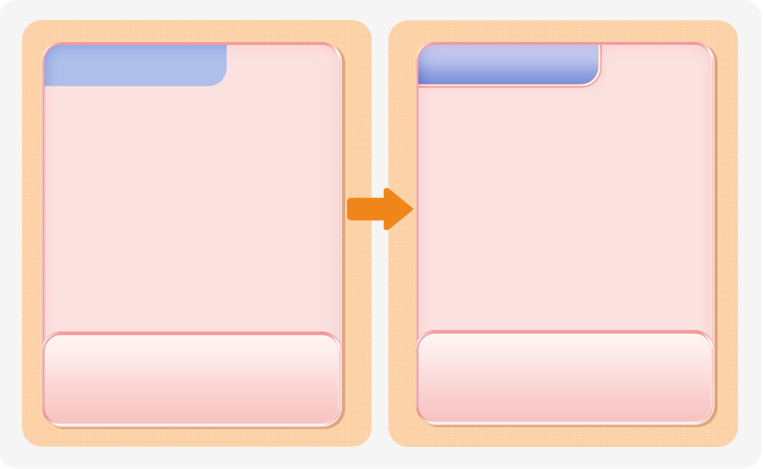
04.用形状工具绘制上方标题底部形态,填充蓝色渐变色;再拷贝底框图层样式进行粘贴即可

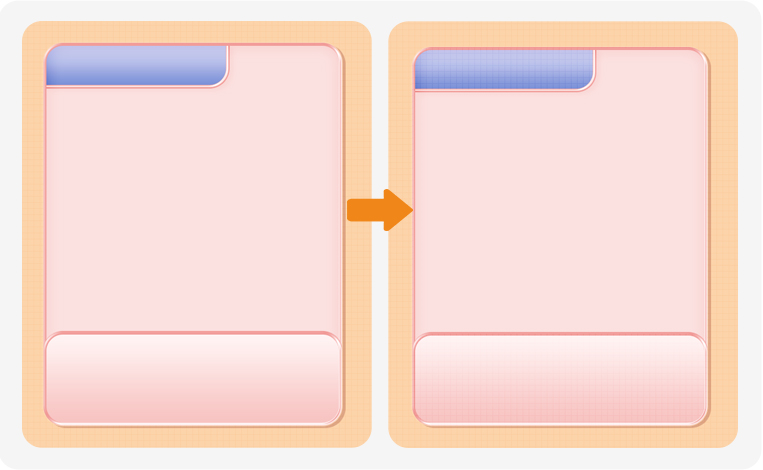
05.找一张网格素材图,剪切进去上方和下方的形状内,混合模式改为柔光,适当降低不透明度,给形状增添细节

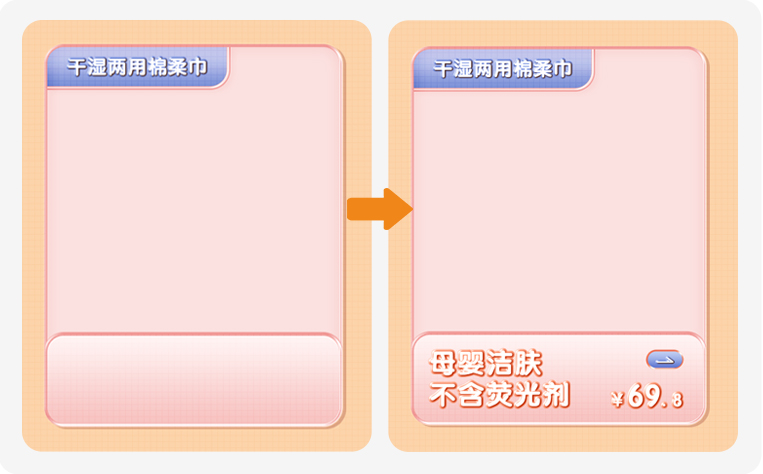
06.接下来制作文字的质感,将文案编辑好后,双击添加图层样式-斜面浮雕-描边

07.将下方的文案信息编排好后,将刚刚制作好的文字图层样式进行拷贝粘贴即可

08.将产品图置入进来即可完成


一起来看看最终效果吧


看到这里后,有兴趣的小伙伴赶紧动手试试吧~其实你会发现,部分质感我们调试好效果之后,在后面是可以多次循环使用的,能更快的提升效率;但是注意具体数值颜色都是根据自身实际情况调整哦,我上方的数值仅供参考~今天先到这里啦~我们下次再见~













全部评论()